閲覧履歴に合わせた商品が表示される楽天モーションウィジェットの導入手順がわかったので紹介します!
まずは楽天アフィリエイトにログイン!
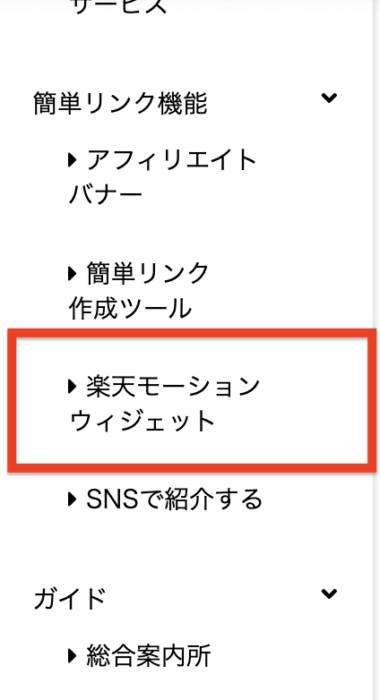
①左メニューから「楽天モーションウィジェット」を選択

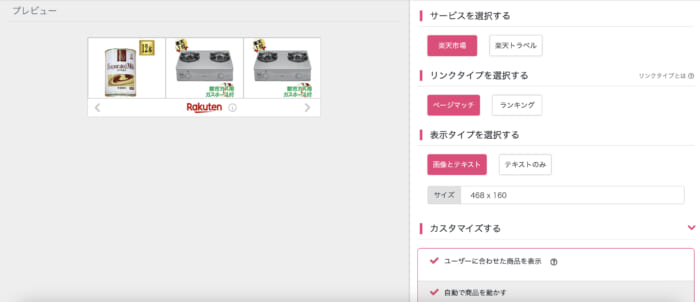
②下のようなプレビューが表示されるため設定を行う

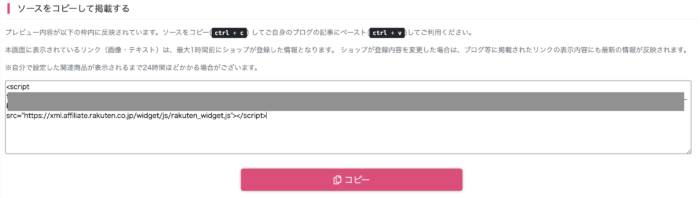
③画面下部のソースをコピーする

wordpressの管理画面にログインする
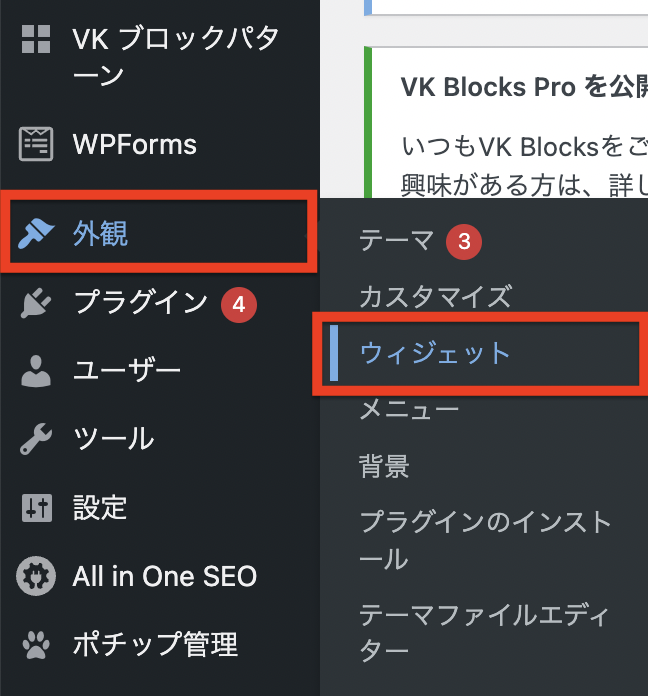
①wordpressの管理画面の左メニューから「外観」>「ウィジェット」を選択

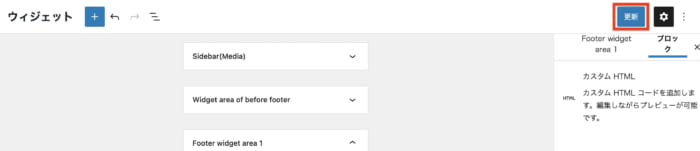
②モーションウィジェットを導入したいエリアを選択

今回は「Footer widget area1」を選択しました。
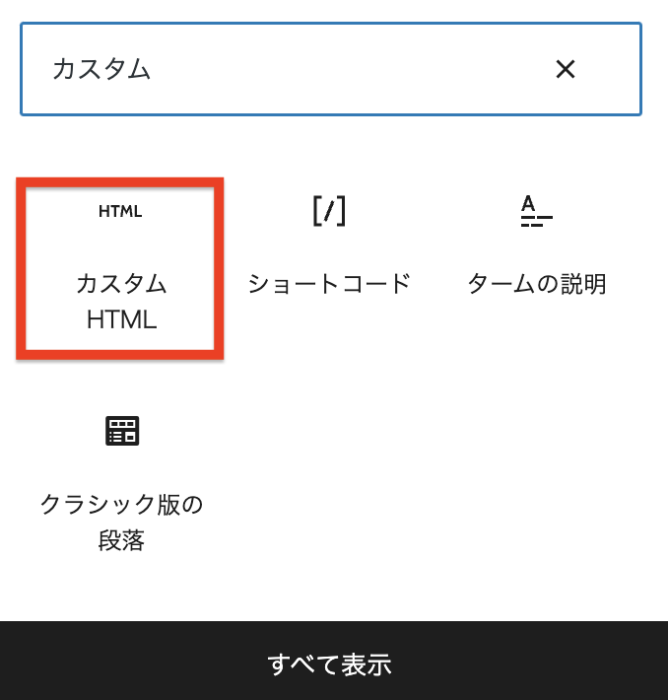
③「+」を押し、「カスタムHTML」を選択


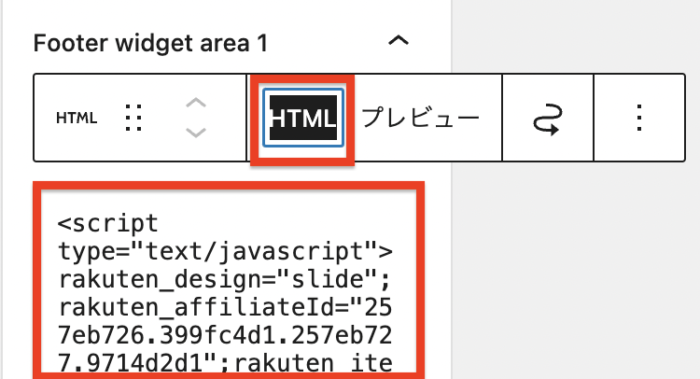
④「HTML」を選択し、楽天アフィリエイトのソースコードをコピー


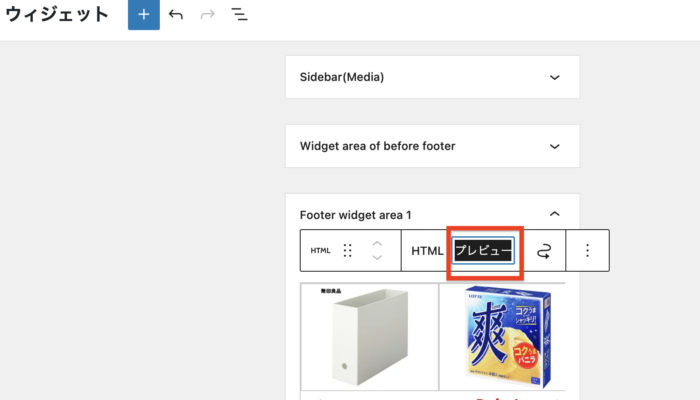
「プレビュー」を選択することでモーションウィジェットが導入されたことが確認できます。
⑤ 画面上部の「更新」をクリック

⑥ブログ上で適用されていることを確認

導入位置は手順②で選択したエリアにより変わります。
いかがだったでしょうか?

筆者のブログは「Lightning」というテーマを使用しているため、他のテーマを使用している場合導入手順が異なるかもしれません^^;
プラグイン等を別途導入しなくとも楽天モーションウィジェットの導入が行うことが可能であることがわかりました!